Am implementat dark mode pe blog, așa cum am promis
Acum ceva vreme, vă spuneam că lucrez la dark mode pentru blog. Am văzut ideea asta la vali și m-am documentat pe Internet despre cum merge treaba asta și cât de greu e de implementat. Și se pare că nu e așa de greu pe cât mi s-a părut la început. Mi-am dat seama ce greșeam în CSS și de ce nu mergeau unele chestii și am rezolvat (aproape) toate problemele. Sunt destule tutoriale pe Internet, doar să ai chef și răbdare.
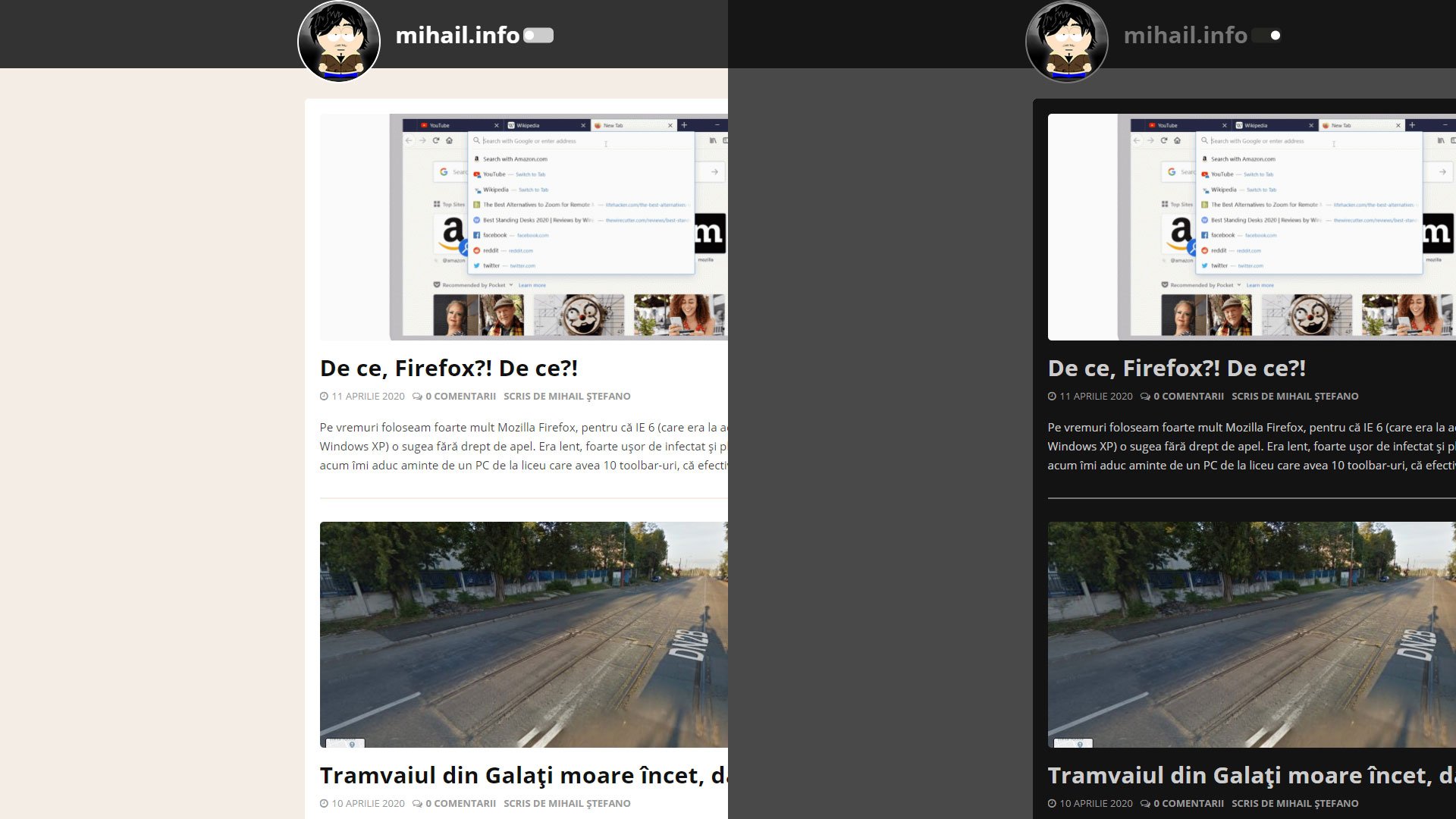
Poate nu o să credeți, dar cel mai important ajutor în treaba asta a fost browser-ul implicit din MIUI de la Xiaomi. Dacă ai dark-mode activat system-wide, atunci browser-ul transformă toate paginile. Mi-a plăcut foarte mult paleta de culori de acolo și am zis să o implementez și eu. În total am lucrat 6 ore în două zile și rezultatul e ce se vede pe blog. Sper că vă place, eu sunt destul de mulțumit de ce-am făcut.
Switch-ul pentru dark-mode e pus deocamdată lângă logo, pentru că nu aveam altă idee unde să îl așez. Și în sidebar era prea mic să ocupe singur un widget. S-ar putea să îl mut în meniu, încă mă gândesc la asta. Poate veniți și voi cu idei, n-ar strica chiar deloc. BTW, am testat în toate browserele și singurul în care nu a mers cum trebuie, a fost IE 11. Acolo merge parțial, nu mă chinui să văd ce și cum.
Ăsta e tutorialul după care m-am inspirat eu.